반응형

프로그램을 개발할때는 상당히 무겁습니다.
하지만 이대로 무거운짐을 고객으로 나갈 때는 무언가 개선을 해서 가벼운 상태로 변환환시켜
판매를 하게 되는것입니다.
아직은 미숙해서 많이 부족하지지만 나름대로 최선을 다하는 모습 보여 드리고 싶습니다.
좀 더 쉽게 보여드리면 이런 모습입니다.
이렇게 복잡해서 프로그램이 무거울 수 밖에 없겠죠'

import React, {Component } from 'react';
import './App.css';
class Subject extends Component {
render(){
return (
<header>
<h2>React</h2>
<nav>
<ul>
</ul>
</nav>
나령 윤기도[尹起道] 가 React 에 관한 정보를 자세하게 알려드리겠습니다.!
</header>
);
}
}
class Content extends Component {
render() {
return (
<article>
<h2>HTML</h2>
HTML is HyperText Markup Language.
</article>
)
}
}
class TOC extends Component {
render() {
return (
<nav>
<ul>
<li><a href="1.html">HTML</a></li>
<li><a href="2.html">CSS</a></li>
<li><a href="3.html">JavaScripts</a></li>
</ul>
</nav>
)
}
}
class App extends Component {
render() {
return (
<div className="App">
<Subject></Subject>
<TOC></TOC>
<Content></Content>
</div>
);
}
}
export default App;
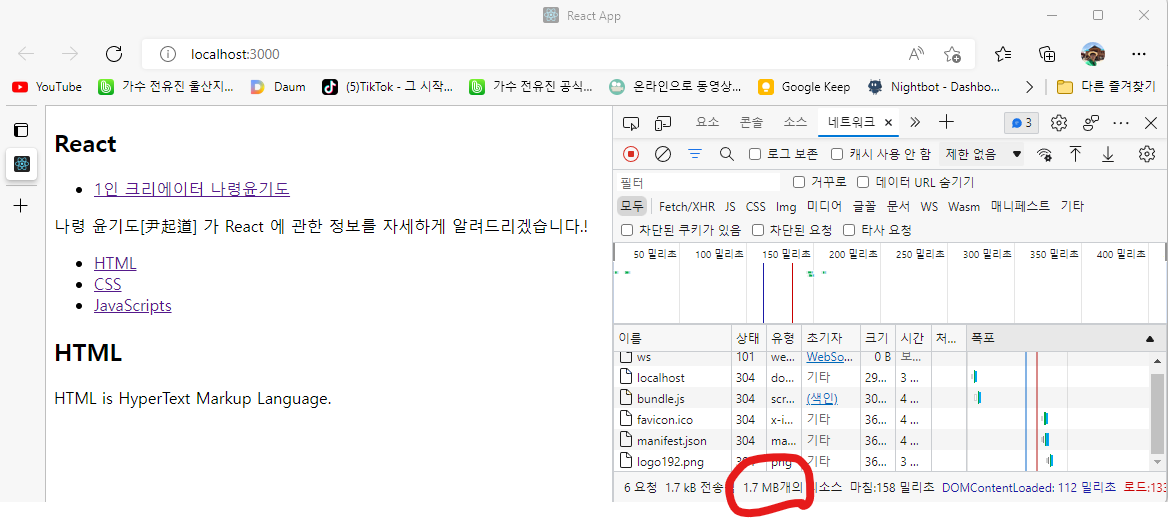
하지만 build 로 변환시키면 이런 모습니다.
아주 간략하게 바꾸어 놓을 수 있는 것이 바로 "React" 의 매력인것 같습니다.

<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8" />
<link rel="icon" href="/favicon.ico" />
<meta name="viewport" content="width=device-width,initial-scale=1" />
<meta name="theme-color" content="#000000" />
<meta name="description" content="Web site created using create-react-app" />
<link rel="apple-touch-icon" href="/logo192.png" />
<link rel="manifest" href="/manifest.json" />
<title>React App</title>
<script defer="defer" src="/static/js/main.fc538a20.js"></script>
<link href="/static/css/main.31d6cfe0.css" rel="stylesheet">
</head>
<body><noscript>You need to enable JavaScript to run this app.</noscript>
<div id="root"></div>
</body>
</html>
반응형
'programming > React & backand' 카테고리의 다른 글
| 먼저 React 를 시작합니다. (1) | 2022.06.05 |
|---|

